Why Use React for Web Development?
React is a powerful JavaScript library, known for its efficiency in building dynamic and interactive user interfaces. Its virtual DOM and component-based architecture streamline the development process, enabling developers to create modular, reusable UI components.
Backed by a strong community and extensive ecosystem, React offers a seamless and enjoyable development experience, whether you're creating single-page applications or complex web interfaces.
Boost Engagement Rates With Our ReactJS Development Services
A flawless user experience opens the door for higher engagement and more opportunities for conversions. Discover the many ReactJS development solutions we offer and how each of them can benefit you.
Custom React Development
Build dynamic, interactive, lightning-fast applications or websites that are aesthetically pleasing and super easy to use. Simply tell us your requirements, and we’ll build custom React solutions that precisely meet your vision.
React Native App Development
Users spend the majority of their time browsing on mobile devices, and that’s where you should be. Reach a broader audience by delivering a consistent and engaging in-app experience across iOS and Android platforms
React js UI/UX Design and Development
We don't just create interfaces – we deliver immersive digital experiences. Blending aesthetics and functionality, our React UI design services ensure that users stay longer, engage with your content, and ultimately, perform the desirable action.
App Migration to React
Witness a seamless transition that not only retains but also enhances your app's functionality. Improve performance, scalability, and maintainability as we migrate your application to the React ecosystem.
React js Consulting Services
Gain insights, strategies, and bespoke solutions to optimize your React development processes. Whether you're starting fresh or seeking improvements, our experts provide actionable advice to ensure the success of your projects.
No matter how advanced your features are, they’re pointless without an easy-to-navigate interface. Worry not, our
experts here at Intelivita can help you build a user-friendly app while maintaining top performance.
ReactJS Development Various Industries
Explore the versatility of ReactJS development across industries with our expert solutions.
Healthcare
Fintech
Logistics
Education
Fleet Management
Retail
Manufacturing
Real Estate
Oil and Gas
Event Management
Sports
Human Resources
Intelivita’s Code Quality Practices for Every React JS Project
Want to improve your existing app? Beyond traditional testing, we conduct an in-depth
analysis of your codebase for minimum errors and maximum performance.
Code Quality Analysis
Our QA team starts by conducting rigorous examination of your ReactJS codebase, making sure it adheres to industry standards and best practices.
Performance Optimization
We assess your overall architecture to identify bottlenecks and find the necessary solutions swiftly, keeping your application running smoothly.
Precise Recommendations
Based on the findings, we propose detailed recommendations for improvements, such as cleaning up code, fixing vulnerabilities, and integrating new features.
Why Choose Intelivita as Your React Development Partner?
- 13+ years in the software development industry
- 200+ ReactJS applications and websites successfully delivered
- Partnerships with trusted cloud platforms like Microsoft and AWS
- ISO 9001 and ISO 27001-certified ReactJS development company
- Passionate team of developers backed by the latest technologies like Microservices, DevOps, and CI/CD.






Maximum Flexibility for Maximum Results
Developing a successful React application requires a careful approach, and at Intelivita, we offer flexible partnership models based on your specific needs:
Our Flexible Engagement ModelsTeam Augmentation with React.js
Need an extra hand for a specific development phase? This model is an ideal choice – you have the freedom to scale your team quickly and efficiently, giving you access to the right person at the right time.
Learn MoreDedicated React team
Have dedicated developers, designers, and project managers work exclusively on your tasks. It's perfect for long-term projects where consistency, collaboration, and a deep understanding of your goals are non-negotiable.
Learn MoreFull React.js Project Outsourcing
Let us handle your entire React.js project from start to finish. Our development team fine tunes every detail for a comprehensive solution, giving you more room to focus on other important business aspects.
Learn MoreExplore Our Portfolio
Each project showcases our unique ability to overcome challenges with innovation and industry expertise.

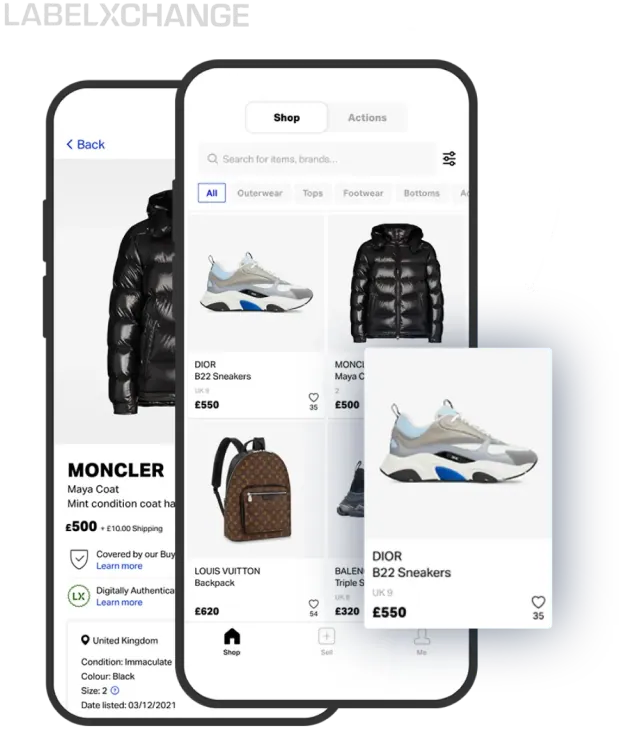
LABELXCHANGE
An eCommerce marketplace app for buying and selling authentic pre-owned designer clothing.

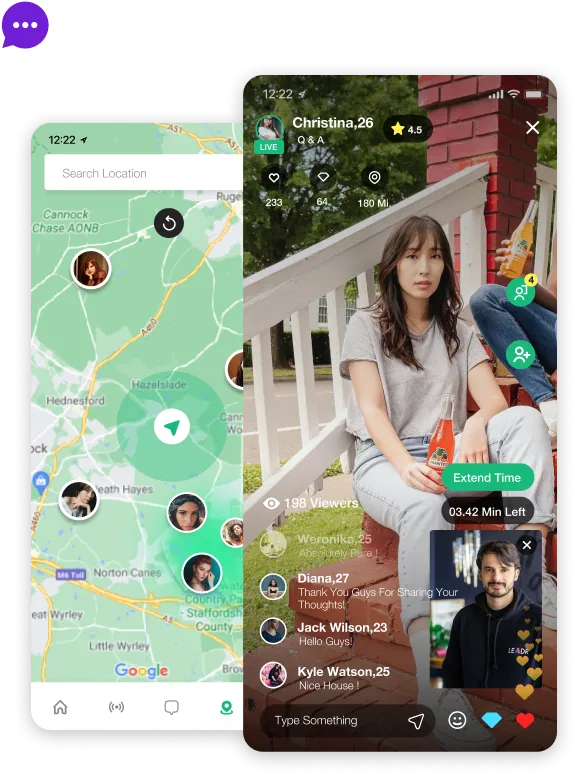
FLANTER
A social dating app that helps singles to find, connect and chat with their special ones.

OXITEC
Oxitec app: Streamlining disease-transmitting mosquito control. Scan QR for effective guidance.
Client Testimonials
Explore authentic endorsements from satisfied clients who share their positive experiences with our software development services.
Contact Now
They offer a cost-effective service and I was happy with the experience.
They accurately translated existing app features to iOS and even made slight improvements. Users love the iOS version and post positive reviews of it on the App Store. Intelivita provided excellent service at a great price.
Tref Griffiths
Owner, CluedUpp Games
They really listened to the brief and delivered above and beyond.
Intelivita created a beautiful, user-friendly app, showcasing their professionalism and quick understanding of our needs. Their friendly, prompt communication made them an integral part of our team.
Liam Holmes
Owner, pH Nutrition
They put in a lot of effort to stay in touch and keep me updated.
The working iOS app launched in the App Store and has received positive feedback from key stakeholders. Intelivita keeps the project moving (and on budget) through constant communication, and timely updates.
Scott Etherington
Chief Technical Advisor, Eat2EarnOur Tech Stack for React JS Development Services
We employ cutting-edge technologies and industry-standard practices to ensure seamless React JS Development.
Frequently Asked Questions
In this section, you will find all the answers to some of the frequently asked questions about our React JS Development Services.
ReactJS is an open-source JavaScript library used for building user interfaces. Its key features include a component-based architecture, virtual DOM for efficient rendering, and a declarative syntax for defining UI elements.
The uniqueness lies in its component-based architecture and the use of a virtual DOM. Components in React are reusable, providing a more modular and maintainable structure. Plus, the virtual DOM optimizes rendering for improved performance.
JSX (JavaScript XML) is a syntax extension for JavaScript that looks similar to XML or HTML. It allows developers to write HTML elements and components in a JavaScript file, making it easier to visualize and understand the structure of the UI.
The virtual DOM is a lightweight copy of the actual DOM. React uses it to efficiently update and render components. Instead of modifying the entire DOM when changes occur, React updates the virtual DOM first and then selectively updates the real DOM, reducing computational costs.
Yes, React can be used for mobile app development through React Native. It allows developers to build native mobile applications for iOS and Android, and enables code sharing between platforms, making development more efficient.
Our Latest Buzz
Sharing information-rich resources for businesses and technology enthusiasts with the latest industry advancements.

Website Design: Definition, Types, Principles, Tools, Process, Cost, And Optimization
Learn how websites are designed using key layouts, tools, and principles. Explore design types, process steps, costs, optimization tips, and user impact.

Web Design And Development: Definitions, Differences, Best Practices, Mistakes To Avoid
Explore how websites are designed and developed using modern tools and languages. Learn differences, workflows, SEO impact, and common mistakes to avoid.

How to Make a Portfolio Website with WordPress
Discover how to create a stunning online portfolio with WordPress. Follow our guide to create a professional, visually appealing portfolio website to attract potential clients.
Contact Us for Project Discussion
Ready to take the first step towards turning your software dreams into reality? Contact us today to schedule a project discussion. Our team of experts is eager to hear your ideas and provide tailored solutions to meet your unique needs.
12
+Years of Experience
91
%Client Satisfaction Rate
180
+In-House Talent
750
+Projects Delivered