While both are accessible through the World Wide Web (WWW), websites and web applications aren’t exactly the same.
So, what makes them different? Find the answer in this article.
We’ll explain what websites and web apps are, their key differences, as well as good examples of both platforms to help you understand better.
Shall we begin?
What is a Website?
If you spend most of your time online, you’re probably familiar with websites already.
From the travel blog you checked out while planning your next vacation, to the e-commerce store you recently bought a t-shirt from, websites play a major part in our daily lives.
By definition, a website is a collection of web pages that are identified by a common domain name, and accessible through web browsers.
Depending on their purposes, websites can be categorized into several types:
- Informational: Providing information about a particular topic, these sites aim to educate and inform visitors. Examples include blog sites related to travel, food, digital marketing, and any other niches.
- Entertainment: Some websites are designed for entertainment purposes, offering games, videos, music, or other interactive content to engage users.
- E-commerce: Online shopping websites enable users to browse and purchase goods or services over the Internet. They often include features such as shopping carts and secure payment gateways.
- Educational: There are also sites that offer resources for formal education, online courses, or self-paced learning.
- Social media: These are websites that facilitate user-generated content, interaction, and social networking. Examples include Facebook, X (formerly Twitter), and Instagram.
- Portfolio: Many professionals, such as artists, photographers, and writers, create websites to showcase their work and accomplishments.
What is a Web Application?
A web application has the powerful features and interactive interfaces of a desktop or mobile app.
The difference is, users can easily access a web app from their browser, instead of downloading it on their device.
As such, they can save storage space and get automatic updates, making the whole experience more enjoyable.
But, what exactly separates it from a website?
The Differences Between a Website and a Web App
While both websites and web applications are accessed through web browsers, they serve different purposes and have distinct characteristics.
Here are the key differences between a website and a web application:
1. Purpose
The main purpose of websites is to provide information to visitors.
Some sites act as online brochures or digital business cards, presenting details about a brand’s vision, background, and products or services.
While others, like blogs and news portals, function more like the old school magazines or newspapers.
They consistently deliver high-quality content to keep users updated and informed of what’s happening around the world.
Web applications, on the other hand, are designed with a more interactive purpose.
While they may also present information, their main focus is on facilitating user actions and transactions.
Web apps enable users to perform tasks, engage in specific activities, and interact dynamically with the interface.
2. Interactivity
Websites generally offer limited interactivity.
Their main function is to present information and content to users who can navigate through different pages, click on links, and consume the provided material.
Interaction is more about exploring the presented data rather than actively engaging with dynamic elements.
This isn’t the case with web apps, where users can actively engage with the application by inputting data, receiving real-time feedback, and performing various actions.
Web apps often include features like forms, buttons, sliders, and other interactive elements that allow users to manipulate and contribute to the application’s functions.
3. Content Update
Content updates on a website typically involve changing text, images, or other media to keep information current.
However, the update process is often manual, and changes may not be reflected immediately.
That’s why websites are well-suited for presenting information that doesn’t require frequent or real-time updates.
In contrast, content updates in web apps can occur dynamically and instantly without requiring users to refresh the entire page.
This is crucial for applications that involve live data, such as social media feeds, real-time collaboration tools, or financial dashboards.
4. Complexity
Web application development is generally a lot more complex than web development.
Unlike static websites that primarily present information, web applications offer a wide range of capabilities, such as user authentication, data processing, interactive forms, and complex workflows.
As a result, web app developers have to make extra effort to create and integrate these features to ensure a smooth user experience.
What’s more, many web applications require real-time updates and form handling features.
This involves implementing technologies like WebSockets or AJAX to enable instant communication between users.
Although real-time features enhance user experience, they also introduce additional complexity in terms of implementation and maintenance.
5. Offline Functionality
In traditional web development, offline functionality is often restricted to caching static assets, such as images and style sheets.
Dynamic features requiring real-time updates or interactions are generally unavailable without an internet connection.
Web applications, on the other hand, can store essential data locally, enabling users to perform certain tasks offline.
When the connection is restored, the app can synchronize data immediately, ensuring a seamless user experience even in low-connectivity areas.
This is particularly beneficial for productivity tools or collaborative platforms, since users need continuous access to data and functionality.
6. Loading Behavior
In most websites, each page is treated as a separate entity, and navigating between pages often involves full reloads.
When someone clicks on a link or opens a new page, the entire page content is refreshed, resulting in a noticeable delay and potential disruption to the user experience.
Web applications, especially those following the single-page application (SPA) architecture, aim to provide a more seamless loading experience.
SPAs load content dynamically, often without full page reloads.
As users interact with the application, only the necessary components or data are fetched and updated, leading to faster transitions.
7. Data Storage
Websites generally have limited data storage needs and often use client-side mechanisms like cookies.
Cookies are small pieces of data stored on the user’s browser or local storage.
This way, when users open a frequently visited page, the browser will retrieve its content from the cache instead of the root server for faster loading times.
Web applications, being more complex, often require handling larger volumes of data and structured information.
They employ server-side databases, such as relational databases (e.g., MySQL, PostgreSQL) or NoSQL databases (e.g., MongoDB), for efficient and scalable data storage.
The server-side approach allows web apps to manage user data, application state, and other critical information, offering a more organized solution for data storage and retrieval.
Examples of Popular Websites
Here are some examples of a high-traffic website, which you probably use on a daily basis.
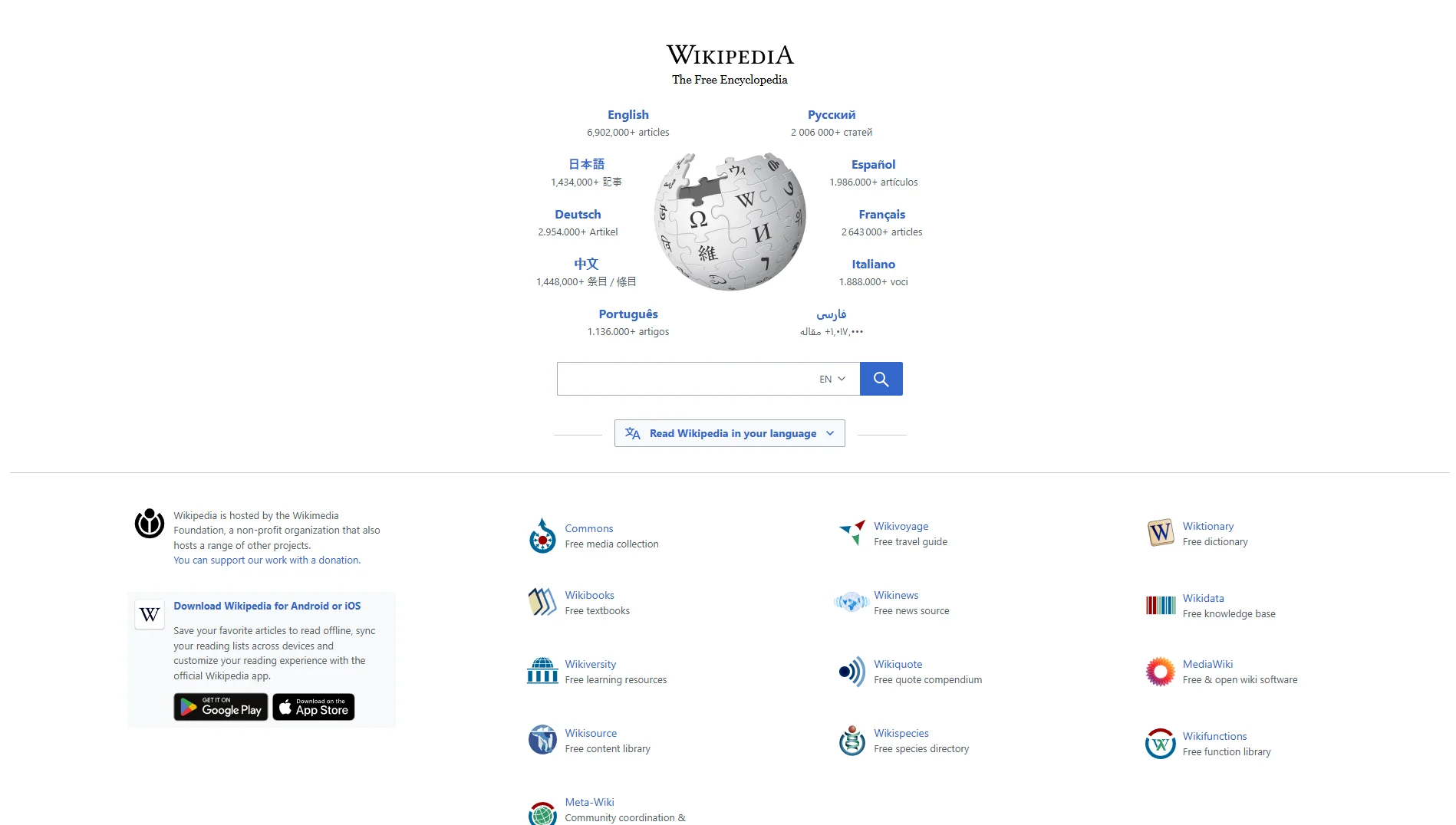
1. Wikipedia
Aside from Google and social media platforms like Facebook and Instagram, Wikipedia is one of the most visited websites on the internet.
It serves as a comprehensive and freely accessible source of information on subjects ranging from history and science to popular culture and current events.
Users worldwide contribute to Wikipedia’s content, making it one of the largest and most widely used reference resources today.
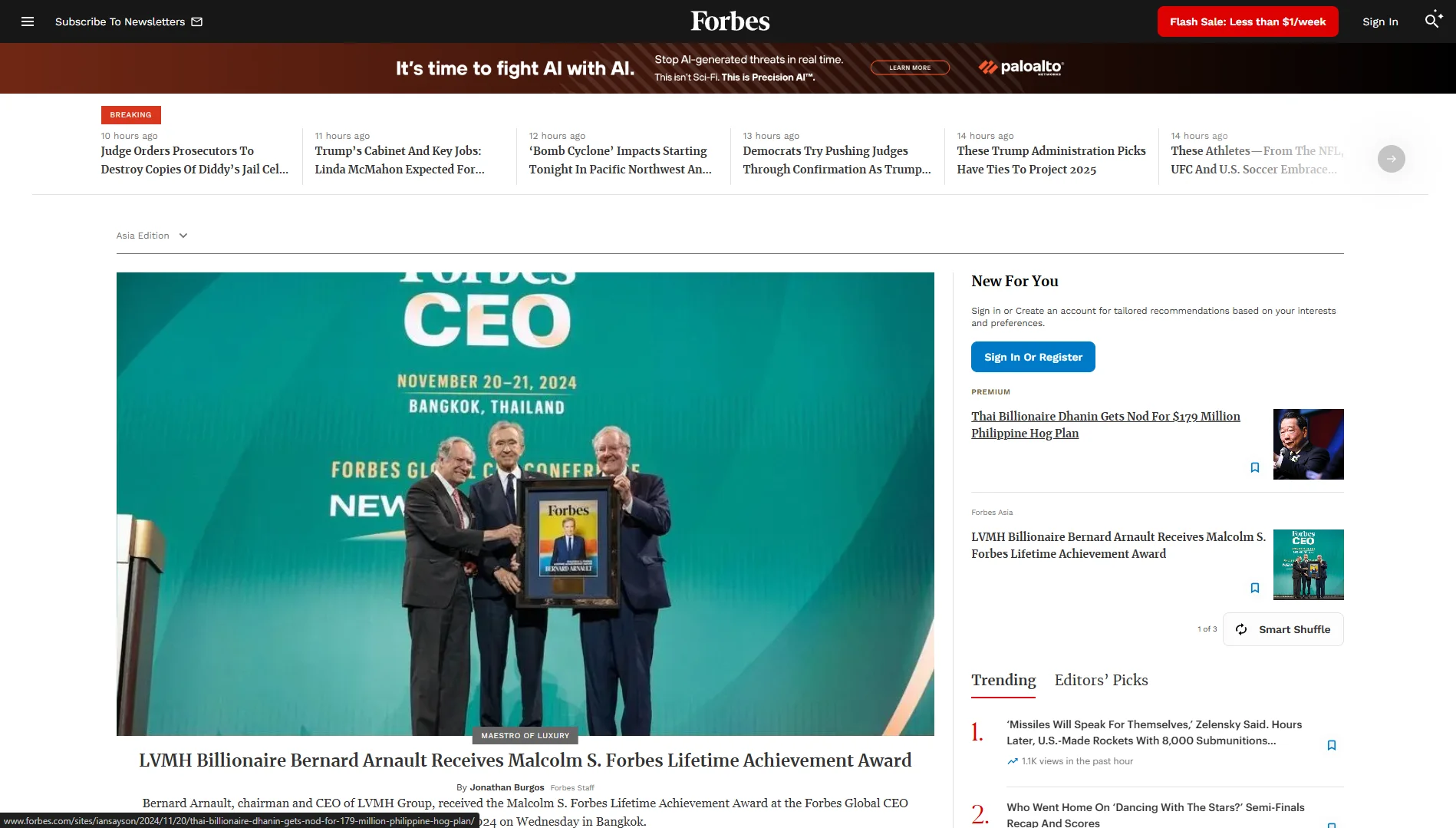
2. Forbes.com
Forbes.com is the official website of Forbes, a global media company that focuses on business and entrepreneurship.
Users usually visit the site to read articles related to market trends, economic developments, and profiles of influential individuals in the business world.
Forbes.com is known for its annual lists, including the Forbes Global 2000 and the Forbes Billionaires list, highlighting the world’s wealthiest individuals and companies.
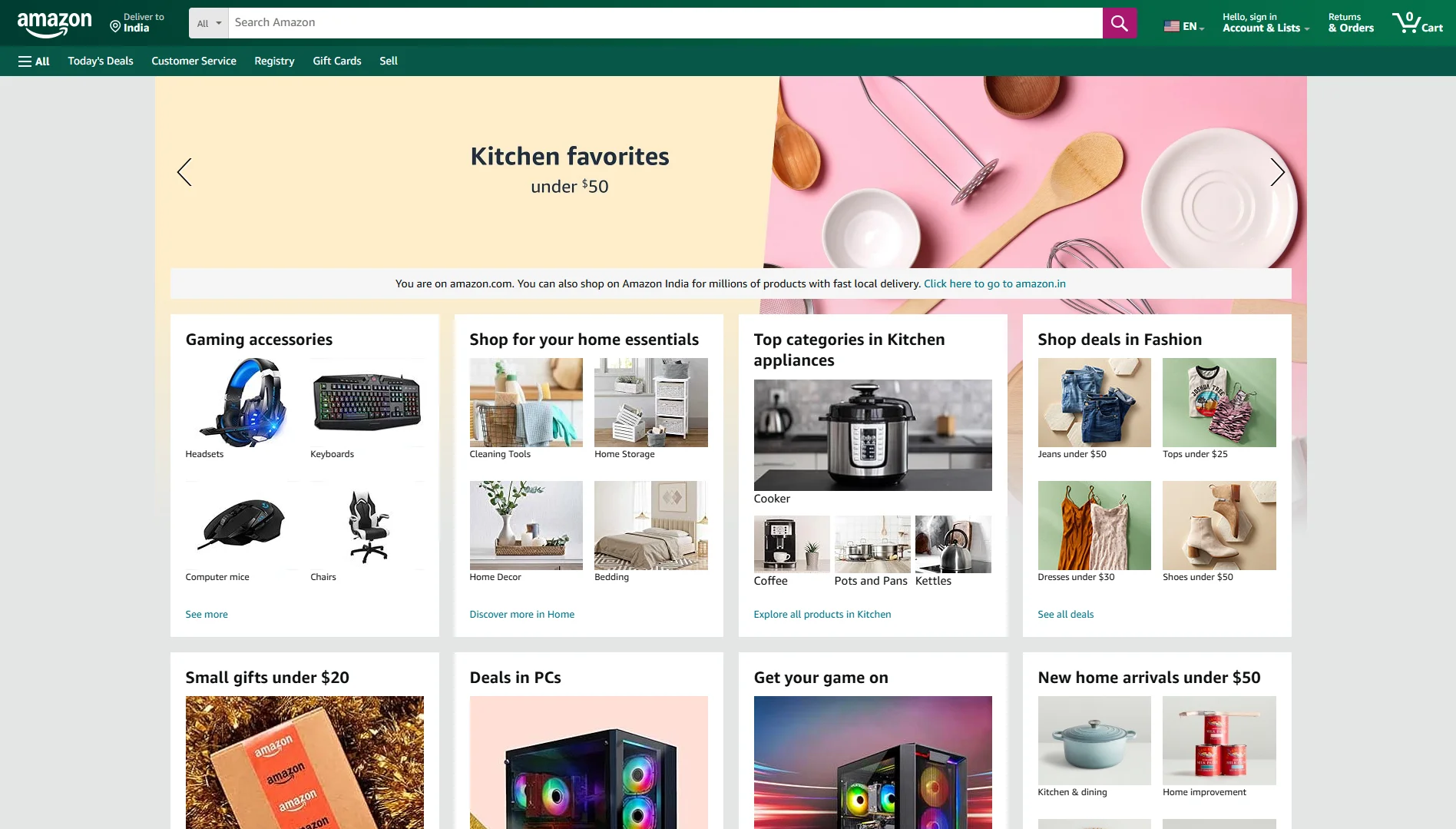
3. Amazon
Started off as an online bookseller, Amazon has grown into the largest e-commerce platform offering a wide variety of products.
Those include electronics, clothing, and household goods.
This type of website is more complex to develop than static sites like Wikipedia and Forbes.com.
Why? Because you need to integrate advanced features and real-time functions like payment processing, inventory management, and a shopping cart system.
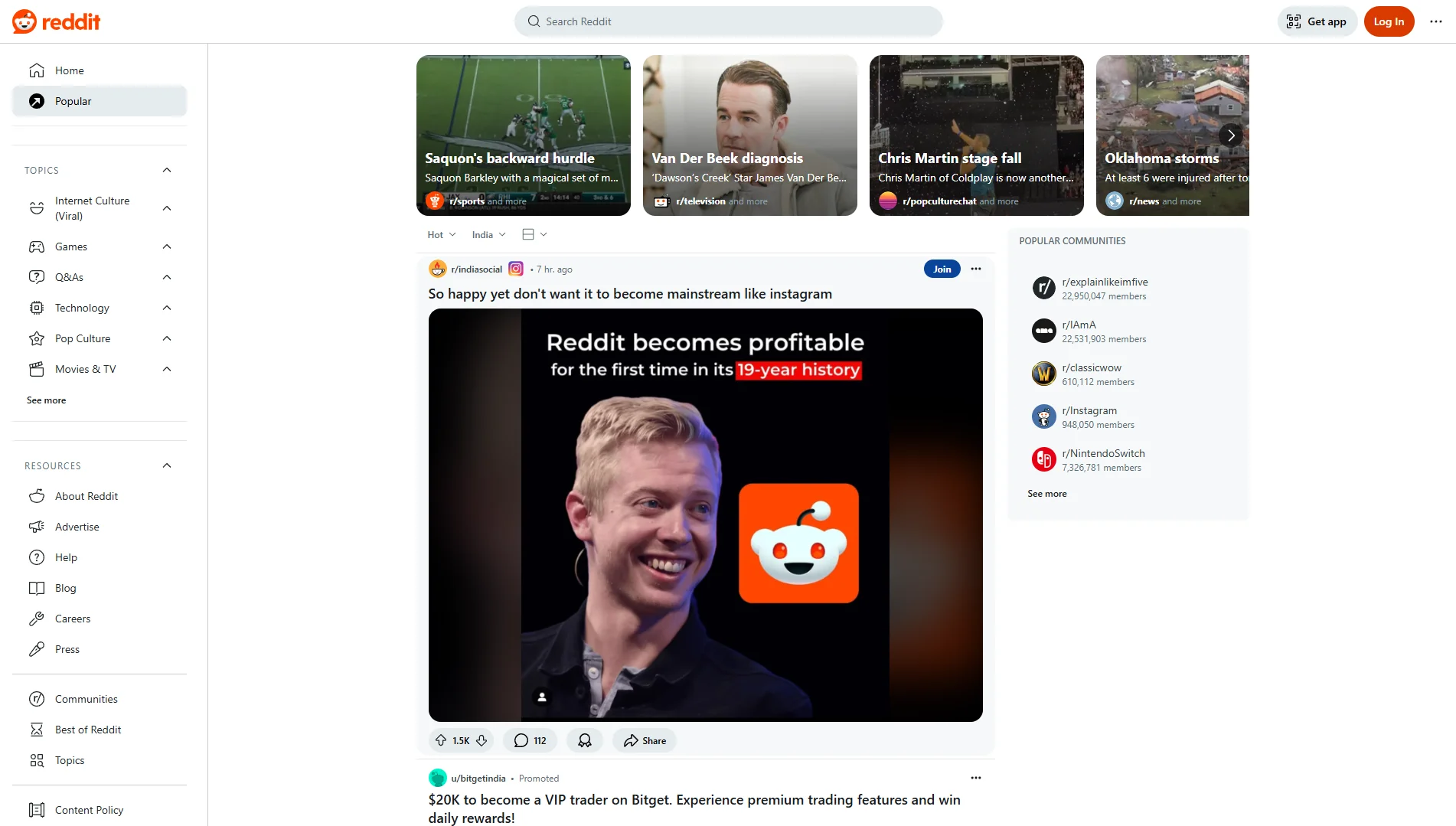
4. Reddit
Reddit took pop culture by storm in the mid-2010s.
It’s an online discussion forum where registered members (Redditors) can submit content, such as text posts, links, images, and videos, to specific communities known as Subreddits.
Other users can then vote on these submissions, and the most popular content rises to the top.
If you’re not too keen on producing blog posts or news articles regularly, creating a website that focuses on user-generated content like Reddit can be a viable option.
Examples of Popular Web Apps
Now that you have a better idea of how good sites look, let’s compare them with some of the most well-known web apps on the market.
1. Google Drive
Part of the larger Google Workspace ecosystem, Google Drive is one of the most popular tools for data sharing and collaboration.
To store and share files, users can simply visit the official site and create a free account.
Of course, large businesses and enterprises must purchase its paid plans to access more storage limits, which is how Google Drive makes money.
2. Trello
Trello is a must-have project management tool for every organization.
It’s a highly interactive platform where teams can create boards to represent projects, as well as add lists and cards to organize tasks.
Each member can then drag and drop cards between lists to update their project status.
Although Trello does have a downloadable mobile app, users can access the tool from their web or mobile browser.
3. Zoom
Zoom is a video conferencing platform that gained massive popularity during the COVID-19 pandemic, where companies made the switch to remote working.
Since then, while the hype has died down, Zoom remains a top choice for hosting video meetings and webinars.
With its free version, you can host 40-minute meetings with up to 100 participants.
All you need to do is sign up via the official site, create a call room, and use the link to invite your friends.
4. Microsoft 365 for the Web
Microsoft 365 for the web is the web-based version of Microsoft Office.
Users can access the tool by registering a Microsoft account.
Once logged in, they can use the old-school programs we all know and love, such as Word, Excel, and PowerPoint.
Unlike the desktop version, Microsoft 365 comes bundled with other Microsoft services, such as OneDrive for file storage and Teams for collaboration.
Takeaways
At the end of the day, every web app can be identified as a website, but not the other way around.
The main differences lie in the functionality and level of user interaction.
Unlike static websites that mainly deliver information, web apps enable users to perform specific tasks, manipulate data, and experience dynamic content tailored to their preferences.
So, which one should you create for your next project?
If you’re still unsure, our experts at Intelivita are here to help.
Simply submit a contact request, and we’ll arrange a 30-minute consultation – totally free of charge!