Website design blends visual aesthetics with usability to ensure your site not only looks appealing but functions effectively across devices. A good design guides user interaction, builds brand trust, and improves accessibility.
The six common types of website design layouts include static, liquid, adaptive, dynamic, responsive, and single-page. Each serves different goals. Static pages are best for basic content, while responsive layouts adapt across devices. Adaptive and dynamic designs are suitable for interactive or eCommerce platforms.
Core principles of web design include user experience, visual hierarchy, consistency, mobile responsiveness, and intuitive navigation. These principles ensure your users find what they need quickly and leave with a positive impression.
Common tools used by website designers include Figma, Adobe XD, Sketch, Webflow, WordPress, Wix, Canva, Photoshop, and Bootstrap. These tools support wireframing, visual prototyping, content management, and responsive layout development. Your tool choice depends on your technical skills, goals, and preferred workflow.
The website design process involves key steps: defining project goals, selecting a platform, choosing a domain and host, planning structure, designing wireframes, developing visuals, building the website, optimizing for SEO, testing usability, launching, and maintaining. This structured process ensures clarity, consistency, and efficiency.
Website design costs vary widely, from as low as $500 for basic sites to over $10,000 for custom, scalable designs. Complexity, platform, visual demands, and interactivity influence total cost.
According to a study by Forbes Advisor titled “How Much Does a Website Cost?” published in 2023, building a site through platforms like Squarespace or Wix averages between $12 to $50 per month, while professional agency work exceeds $5,000.
Website design optimization focuses on performance, mobile compatibility, and loading speed. Key methods include image compression, code minification, CDN use, browser caching, and lazy loading.
What Is Website Design?
Website design is the process of planning and arranging the visual and interactive elements of a website. When you land on a site, what you see, i.e., its layout, colors, fonts, and navigation, is all part of its design. A good website design guides you clearly, making it easy to find what you need and take action.
For your website to perform well, it must look professional and work seamlessly on any device. Design affects how you interact with content, how long you stay, and whether you trust the site enough to take the next step, whether that’s signing up, buying something, or contacting a business.
According to the Stanford Web Credibility Research titled “Design and Trust in Digital Platforms,” 2022, 75% of users judge a company’s credibility based on the design of its website. This means your site’s appearance directly impacts whether visitors choose to trust or leave.
What Are The Elements Of Web Design?
The key elements of web design include layout, color, typography, imagery, navigation, and functionality. These elements work together to guide your actions on a website, making the experience smooth, intuitive, and visually engaging. Each part plays a role in how easily you find what you need and how the site feels to use.
Your layout determines how content is structured on the page. Color sets the mood and highlights important elements. Typography ensures readability while reflecting the site’s tone. Imagery draws your attention and supports content. Navigation helps you move around easily, and functionality ensures everything works as expected, from forms to buttons to loading speed.
According to Adobe, titled “The State of Content,” 2021, 59% of users prefer browsing beautifully designed sites compared to simple ones when given 15 minutes to consume content. This shows that strong design elements directly affect how long users stay and how positively they view your brand.
What Are Some Unique Website Design Ideas?
Some unique ideas include interactive storytelling, unconventional scrolling, bold typography, micro-interactions, and immersive visuals. These approaches encourage you to stay longer, engage more, and remember the site. Unique website design ideas help your brand stand out by creating memorable experiences that reflect personality and purpose.
According to a study by GoodFirms titled “Design Statistics,” 2022, 85% of users expect a website’s design on mobile to be as good as or better than the desktop version.
For example, websites that use interactive storytelling guide you through content like a narrative, making your visit feel purposeful. Bold typography instantly express a brand’s attitude, while micro-interactions, like hover effects or animated buttons, create a sense of feedback and responsiveness. Combining minimalism with rich visuals also keeps your focus sharp without overwhelming you.
How Does Web Design Differ From Web Development?
The differences between web design and web development are, web design is focused on how a website looks and feels, while web development is concerned with how it functions. When you think about design, you’re dealing with layout, colors, typography, and visual structure. Development, on the other hand, involves coding, databases, servers, and the behind-the-scenes systems that make everything work.
According to a study by Clutch titled “How Much Does a Website Cost in 2023?”, published in 2023, businesses spend up to 54% of their website budget on development tasks and 31% on design.
The main difference lies in purpose. Web design shapes your experience visually, while web development ensures that everything you interact with actually works. Web designers use tools like Figma or Adobe XD to craft layouts, while developers use languages like HTML, CSS, JavaScript, and PHP to build the technical structure.
Secondary differences include the skills required and the tools used. Designers focus more on user interface (UI) and user experience (UX), while developers handle performance, loading speed, and backend integrations. Both roles are important, but they operate in separate layers of the website creation process.
How Does Website Design Differ From Graphic Design?
The differences between website design and graphic design are that website design is built for browser-based access across devices, while app design focuses on native applications that run on specific operating systems like Android or iOS. When you use a website, you rely on internet access through a browser; when you use an app, it’s downloaded and installed directly on your device.
The main difference lies in the environment. Websites must work uniformly across all browsers and screen sizes, while apps are developed for platform-specific interactions, gestures, and functionalities. App design often incorporates mobile hardware features like GPS, cameras, and push notifications, which web design doesn’t control directly.
A secondary difference is how you interact with them. App design supports deeper personalization and faster performance, while website design prioritizes accessibility and broad reach. Apps are typically more interactive and optimized for touch-based navigation, while websites offer more flexibility without needing installation.
According to BuildFire titled “Mobile App Usage Statistics,” 2023, mobile users spend 88% of their screen time on apps versus 12% on mobile websites.
How Is Website Design Different From App Design?
The differences between website design and App design are that Website design is built for browser-based access across devices, while app design focuses on native applications that run on specific operating systems like Android or iOS. When you use a website, you rely on internet access through a browser; when you use an app, it’s downloaded and installed directly on your device.
The main difference lies in the environment. Websites must work uniformly across all browsers and screen sizes, while apps are developed for platform-specific interactions, gestures, and functionalities. App design often incorporates mobile hardware features like GPS, cameras, and push notifications, which web design doesn’t control directly.
A secondary difference is how you interact with them. App design supports deeper personalization and faster performance, while website design prioritizes accessibility and broad reach. Apps are typically more interactive and optimized for touch-based navigation, while websites offer more flexibility without needing installation.
According to BuildFire titled “Mobile App Usage Statistics,” 2023, mobile users spend 88% of their screen time on apps versus 12% on mobile websites.
What Are The Types Of Website Design?
The main types of website design include static, liquid, adaptive, dynamic, responsive, and single-page layouts. Each type offers a different structure for how content is displayed and how users interact with the site. Your choice depends on how much flexibility, interactivity, and responsiveness you want to provide across devices.
The types of website design layouts are explained below:
- Static Page Layout: A static layout uses fixed-width pages that display the same content and design on every device. Elements include fixed containers, static text, and images. It’s ideal for small sites that don’t require updates or responsiveness. Pros: fast load speed and simple to build. Cons: not mobile-friendly or scalable.
- Liquid Design Layout: A liquid layout adjusts content width using percentages instead of fixed pixels. Core elements include flexible containers and scalable media. It is best for sites needing automatic screen fit without detailed responsiveness. Pros: It fills all screen sizes. Cons: It appears stretched or compressed on extreme widths.
- Adaptive Website Layout: Adaptive layouts load preset designs based on the user’s screen size. They use media queries and device-specific styles. They are ideal for websites targeting a few known device sizes. Pros: They optimize experiences per device. Cons: They require more design versions and maintenance.
- Dynamic Website Layout: This layout generates content dynamically from databases or CMS platforms. Elements include templates, scripts, and backend logic. It suits websites needing frequent content updates or user personalization. Pros include easy content management and scalability. Cons include slower load times and higher complexity.
- Responsive Design Layout: Responsive layouts use fluid grids, flexible images, and media queries to adapt across all screens. They include breakpoints, scalable text, and stackable sections. They are perfect for modern websites viewed on multiple devices. Pros: Consistent UX and SEO-friendly. Cons: Requires more planning and testing.
- Single-Page Layout: A single-page layout organizes all content on one scrolling page. It features anchors, a smooth scroll, and a sectioned design. It is ideal for portfolios, small product sites, or landing pages. Pros: fast navigation and storytelling. Cons: It limits SEO reach and isn’t scalable for large content.
What Are The Core Principles Of Effective Website Design?
The core principles of effective website design are visual hierarchy, user experience (UX), responsive design, consistency, and navigation structure. These principles shape how you interact with a site, how easily you find information, and how the site performs across devices. Following them helps your website stay clear, engaging, and functional.
The core principles of effective website design are:
- Visual Hierarchy: In web design, visual hierarchy is the arrangement of elements to show their importance. It helps guide your attention to the most critical content first. You achieve this using size, color, spacing, and position.
- User Experience (UX): UX focuses on how you feel while navigating a site. A positive UX ensures that pages load quickly, content is easy to understand, and tasks are easy to complete. Strong UX is achieved through testing, clear structure, and fast performance.
- Responsive Design: Responsive design ensures your website adapts to any screen size. This is vital because much of web traffic comes from mobile devices. Achieve it with flexible grids, media queries, and scalable images.
- Consistency: Consistency means using the same styles, layouts, and behaviors across all pages. It builds familiarity, which improves navigation and trust. To stay consistent, use design systems, style guides, and reusable components.
- Navigation Structure: Navigation structure refers to how pages and links are organized. A strong structure helps you find what you need with minimal effort. Clear menus, intuitive labels, and a logical page hierarchy achieve this.
What Design Tools Do Web Designers Use?
The common web design tools that web designers use are Figma, Adobe XD, Sketch,Webflow, WordPress, Wix, Canva, InVision, Photoshop, and Elementor. These tools help them create, test, and manage their websites’ layouts and content. These platforms also help them design responsive layouts, collaborate with teams, and bring their web ideas to life, even if they are not writing code directly.
The common web design tools that web designers use are given below:
- Figma: Figma is a cloud-based interface design tool used for real-time collaboration. It offers vector editing, design systems, and prototyping. Ideal for teams and all skill levels. Pros: browser-based, easy sharing. Cons: limited offline access.
- Adobe XD: Adobe XD is a UI/UX design tool for prototyping and wireframing. It includes vector tools, repeat grids, and design sharing. It is best for intermediate to advanced users. Pros: integration with Adobe apps. Cons: heavier system demands.
- Sketch: Sketch is a macOS-based UI design tool focused on vector editing and symbols. Features include reusable components and plugins. It is ideal for intermediate designers on Mac. Pros: lightweight interface. Cons: macOS-only.
- Webflow: Webflow combines design, CMS, and hosting into a visual web builder. It lets you build responsive sites without coding. It is best for advanced beginners and pros. Pros: complete control. Cons: steeper learning curve.
- WordPress: WordPress is a content management system for creating dynamic websites. It offers themes, plugins, and flexible page builders. It is ideal for all levels. WordPress is scalable and highly customizable. Its cons include security risks if unmanaged.
- Wix: Wix is a drag-and-drop website builder with design templates. Features include an AI site builder and app integrations. It is best for beginners. Pros: fast setup. Cons: limited design flexibility.
- Canva: Canva is a visual design tool for creating graphics and web mockups. It provides templates, drag tools, and media assets. It is perfect for non-designers and beginners. Pros: It is easy to use. Cons: It has limited layout precision.
- InVision: InVision is a prototyping and workflow tool for UI design teams. It supports animations, design handoff, and real-time comments. It is best for teams with design systems. Pros: great for collaboration. Cons: limited design creation tools.
- Photoshop: Photoshop is a professional image editor used in web graphics and mockups. Features include layers, effects, and advanced retouching. It is ideal for advanced users. Pros: high control. Cons: complex and resource-heavy.
- Elementor: Elementor is a WordPress plugin for drag-and-drop page building. It includes widgets, responsive previews, and templates. It is suitable for beginners to pros. The pros include an intuitive editor. The cons include performance issues on large sites.
- Squarespace: Squarespace is an all-in-one site builder with polished templates. It includes e-commerce, blogging, and scheduling tools. It is best for small businesses. Pros: elegant designs. Cons: limited customization.
- Bootstrap: Bootstrap is a front-end framework for responsive web development. It includes prebuilt components and grid systems. It is ideal for developers and advanced users. The pros are fast prototyping and design uniformity.
Can You Use AI in Website Design?
Yes, you can use AI in website design to automate layout generation, improve user experience, and speed up content creation. AI tools now help you generate site structures, customize designs based on user behavior, and even write SEO-friendly content. Platforms like Wix ADI and Bookmark use AI to build entire websites by analyzing user inputs and brand details.
According to Salesforce, titled “State of Marketing,” 2023, 68% of marketers already use AI to enhance customer experience, including web personalization and layout recommendations.
How To Design A Website?
To design a website, you must define goals, choose a CMS, select a domainand host, plan the layout, create wireframes, design visuals, develop pages,optimize for SEO and mobile, test usability, launch, and maintain it regularly. These steps ensure your website is goal-oriented, functional, and user-friendly.
To design a website, follow the steps given below:
- Define your website’s purpose and goals: Every website starts with a clear objective. What you want your visitors to do determines your structure and design. Set measurable goals to guide every design decision.
- Choose the right platform or CMS: Your platform controls how you build and manage the site. Options like WordPress, Wix, or Shopify vary by flexibility and technical skill needed. Choose based on your content type and control needs.
- Select a domain name and hosting provider: Your domain is your address; hosting stores your website’s data. Use short, memorable domains and reliable hosts with good uptime. Do this early to avoid conflicts.
- Plan the website’s structure and layout: This is the sitemap and page hierarchy. A clean layout improves navigation and SEO. Plan this on paper or digitally before starting the design.
- Design the wireframes and mockups: Wireframes show layout without content; mockups include colors and branding. They help you visualize the interface. Use tools like Figma or Adobe XD for this phase.
- Create the website’s visual elements: This includes logos, icons, color schemes, and images. Strong visuals enhance identity and UX. Design them to match your goals and audience.
- Develop the website with code or a builder: You code it with HTML, CSS, and JavaScript, or use drag-and-drop tools. Development transforms mockups into live, working pages. Choose the method based on your skill and time.
- Optimize for SEO and mobile responsiveness: SEO improves your site’s visibility; mobile responsiveness ensures it works on all screens. Apply meta tags, alt text, and responsive design techniques throughout.
- Test for functionality and usability: Before launch, check forms, links, speed, and mobile layout. Testing ensures your site works for every visitor. Use tools like Google PageSpeed Insights and BrowserStack.
- Launch the website to the public: Go live once testing is complete. Monitor traffic and user behavior immediately. Ensure analytics tools are active from day one.
- Maintain and update the website regularly: A live site needs constant attention. Update content, monitor performance, and fix bugs. Schedule routine audits to keep it fresh and secure.
How Much Does Website Design Cost?
Website design costs range from $500 to over $10,000. For instance, using prebuilt themes costs between $0 and $200, while custom design and development start at $2,000 and increase depending on complexity.
Several factors influence web design costs. The complexity of the design plays a vital role; intricate, feature-rich websites require more resources and thus are more expensive than simple, minimalist designs. Customization also impacts cost; off-the-shelf templates are cost-effective but offer limited flexibility, whereas tailored designs that align with a brand’s identity involve more planning and coding, leading to higher expenses.
Additionally, the website’s functionality affects pricing; basic sites with static content are less costly, while those requiring dynamic features like e-commerce capabilities or user accounts require more development time and expertise, increasing the overall cost.
Understanding these factors is important for budgeting effectively for your website design project. By assessing your specific needs and desired features, you make informed decisions that balance functionality and cost, ensuring a final product that meets your business objectives without exceeding your budget.
How To Optimize Website Design For Performance?
To optimize website design for performance, the key actions are minimizing HTTP requests, compressing images, enabling browser caching, optimizing code, reducing server response time, using a CDN, enabling Gzip compression, optimizing for mobile, minifying assets, and implementing lazy loading. These methods directly affect how fast your pages load and how smooth your website runs across devices.
To optimize website design for performance, follow the steps given below:
- Minimize HTTP requests: Reduce the number of files loaded per page. Combine CSS and JavaScript where possible. Fewer requests mean faster load time.
- Use compressed images: Compress image files before uploading. This saves bandwidth without sacrificing quality. Use tools like TinyPNG or ImageOptim.
- Enable browser caching: This stores common assets in the user’s browser, speeding up repeat visits. Set proper cache-control headers.
- Optimize CSS and JavaScript: Remove unused styles and scripts. Load scripts asynchronously when possible. Clean code boosts performance.
- Reduce server response time: Choose a reliable hosting provider. Monitor server speed and optimize backend logic. Lower response time improves UX.
- Utilize a content delivery network (CDN): CDNs deliver content from global locations. This reduces the distance to the user. It cuts latency and speeds up load.
- Enable Gzip compression: Gzip reduces file sizes during transfer. This speeds up page delivery. Most web servers support it.
- Optimize for mobile devices: Use responsive design for all screens. Prioritize fast-loading assets. Google favors mobile-first websites.
- Minify HTML, CSS, and JavaScript: Strip whitespace and comments in code. Smaller files load faster. Use minifiers like UglifyJS or HTMLMinifier.
- Implement lazy loading for images: Load images only when they enter the viewport. This speeds up initial load time. It improves performance on media-heavy pages.
How Does User Experience Impact Website Design?
User experience impacts website design by shaping how visitors navigate, interact with, and respond to your site. Clear layouts, intuitive navigation, fast loading times, and mobile responsiveness directly affect how users perceive your website and whether they stay or leave. A smooth, efficient UX reduces bounce rates and increases conversions by guiding users effortlessly through your content.
According to a study by the Nielsen Norman Group titled “UX Return on Investment,” 2022, websites with optimized user experience see a conversion rate improvement of up to 400%, and each dollar invested in UX returns between $10 and $100.
How Do I Find A Website Design Company Near Me?
You can find a website design company near you by leveraging online directories, local business listings, and professional networks. Platforms like Thumbtack and Yelp offer curated lists of local web design professionals, complete with reviews and ratings to help you make an informed decision.
Additionally, industry-specific directories such as Clutch and DesignRush provide comprehensive profiles of web design agencies, allowing you to filter options based on location, budget, and expertise. Engaging with local business communities and attending networking events also connects you with reputable web design firms in your area.
According to a report by IBISWorld titled “Web Design Services in the US,” published in 2024, there are approximately 202,000 businesses in the web design services industry in the United States, reflecting a compound annual growth rate (CAGR) of 3.5% between 2019 and 2024
What Should I Look For When Choosing A Website Design Company?
When choosing a website design company, you should look for a strong portfolio, positive client testimonials, and a transparent design process. A strong portfolio demonstrates the company’s capability and experience in delivering diverse and effective designs. Positive client testimonials provide insight into customer satisfaction and the company’s reliability.
A transparent design process ensures clear communication and understanding of project timelines and deliverables. These factors collectively indicate a company’s professionalism and ability to meet your specific design needs.
Additionally, consider the company’s expertise in responsive design, SEO optimization, and post-launch support. Responsive design ensures your website functions well on all devices, enhancing user experience. SEO optimization is important for improving your site’s visibility and search engine ranking.
Post-launch support reflects the company’s commitment to assisting you beyond the initial development phase. Evaluating these aspects will help you select a website design company that aligns with your business objectives and provides a comprehensive service package.
If you’re in the UK, consider Intelivita’s web design and development services. With over 650 web projects completed and a team of 50+ skilled developers, Intelivita offers custom website development tailored to your business needs.
Should I Hire A Freelancer Or A Web Design Company For My Website Design?
You should hire a freelancer if your project is small, budget-conscious, and focused on specific tasks like layout or visuals. You should hire a web design company if your website requires full-scale development, integration, and long-term support.
Freelancers offer flexibility and affordability, often working independently without agency overhead. Meanwhile, Agencies offer structured project management and multi-specialist teams that handle complex design, development, and SEO needs.
According to a study by Fit Design London titled “Freelance Web Designer vs Web Design Agency: Cost & Capability Compared,” published in 2023, freelance web designers charge 30% to 50% less than agencies on average.
Can I Design My Own Website?
Yes, you can design your own website using various tools and platforms available today. Website builders like Wix, Squarespace, and WordPress offer user-friendly interfaces and customizable templates that enable individuals without coding experience to create functional and aesthetically pleasing websites.
This approach is cost-effective, with expenses ranging from free plans to premium subscriptions averaging between $12 and $50 per month, depending on the chosen platform and features. However, while DIY website design is accessible, it’s important to consider the potential trade-offs.
According to a study by Forbes Advisor titled “How Much Does a Website Cost?” published in 2023, the average cost of building a DIY website using platforms like Wix or Squarespace ranges from $12 to $50 per month, depending on the plan and features. For more complex business needs or brand-unique designs, hiring a professional ensures higher performance and brand alignment.
Therefore, if your website requires advanced functionalities, unique branding, or aims to serve as a critical component of your business strategy, consulting with professional web designers is beneficial.
Professionals provide customized solutions tailored to your specific needs, ensuring optimal performance and user experience. While this option involves higher upfront costs, it yields returns by enhancing user engagement and supporting business growth.
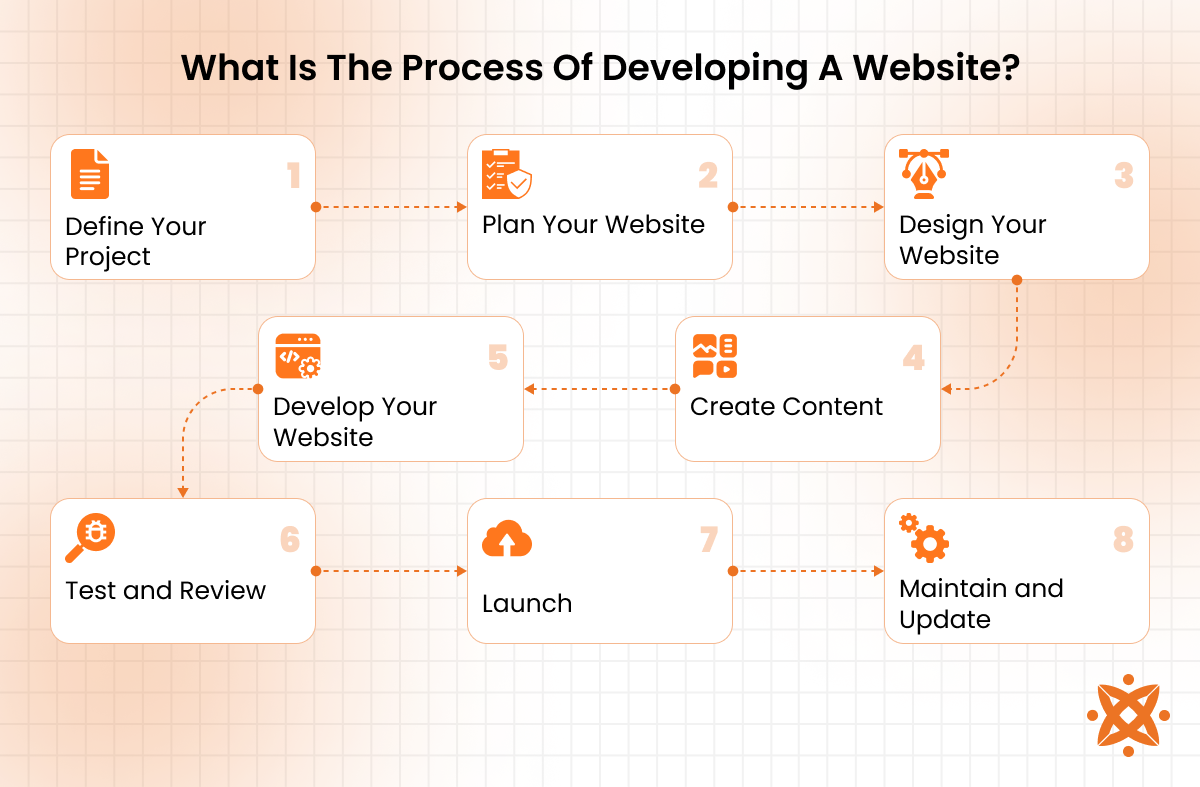
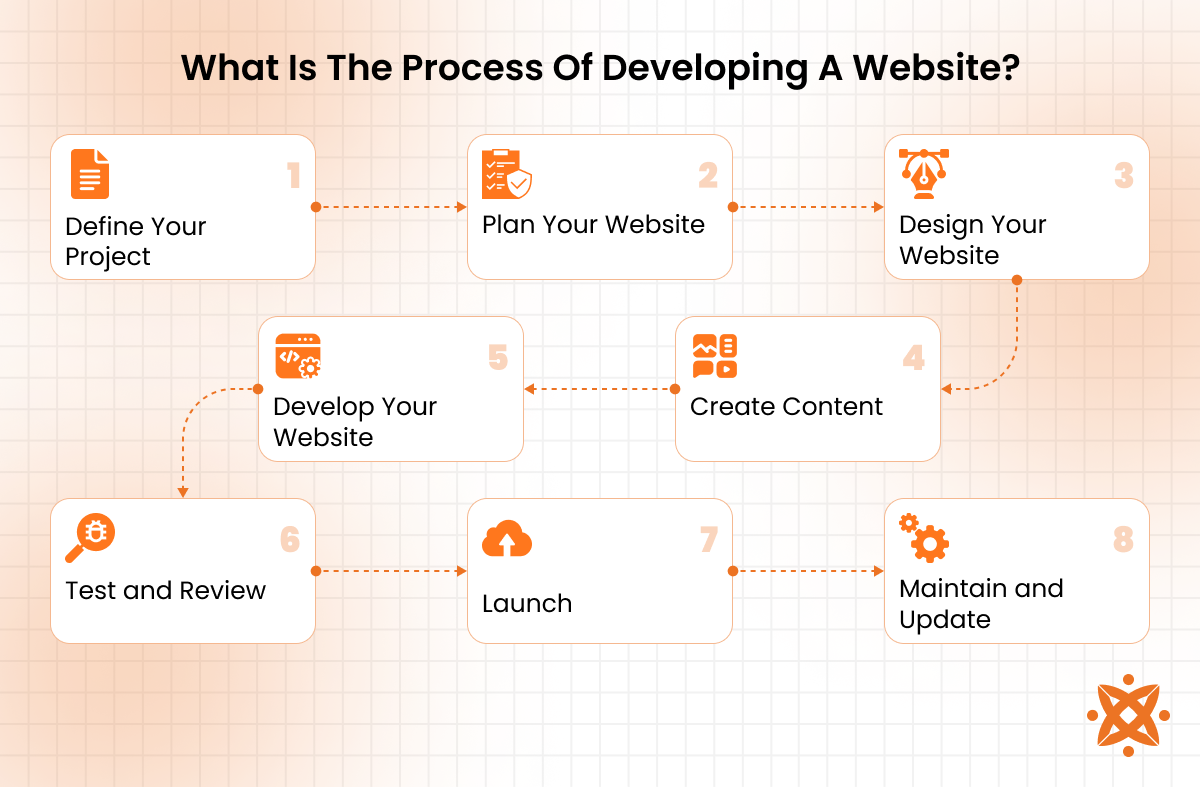
What Is The Process Of Developing A Website?
The process of developing a website involves key steps, such as defining your project, planning your website, designing your website, creating content, developing your website, testing and reviewing, launching, and maintaining and updating.
Following the Web Development Process steps ensures a structured approach to building a functional and user-friendly website.
According to a guide by Digital Silk titled “The 7-Step Website Development Process,” published in 2024, following a structured development process enhances project efficiency and outcome quality.
The processes of developing a website are:
- Define Your Project: Establish clear goals and objectives for your website, including understanding your target audience and business needs.
- Plan Your Website: Develop a sitemap and wireframes to outline the site’s structure and layout, facilitating seamless navigation and user experience.
- Design Your Website: Create the visual elements, such as color schemes, typography, and imagery, to align with your brand identity and appeal to your audience.
- Create Content: Develop engaging and relevant content, including text, images, and videos, to effectively communicate your message and value proposition.
- Develop Your Website: Translate the design into a functional website using coding languages or content management systems, ensuring responsiveness across devices.
- Test and Review: Conduct thorough testing for functionality, compatibility, and performance to identify and resolve any issues before launch.
- Launch: Deploy the website to your hosting environment, making it accessible to the public and monitoring for any immediate concerns.
- Maintain and Update: Regularly update content, implement security measures, and optimize performance to keep the website relevant and secure.
How Does Web Design Influence Web Development Cost?
Web design directly influences web development cost by affecting the complexity, functionality, and duration of the development process. The more intricate your layout, animations, or custom features are, the more time and resources developers need to replicate them accurately.
Design decisions regarding responsiveness, branding, interactivity, and user experience all determine the amount of development effort required.
Complex web design increases the web development cost due to higher implementation demands. For instance, a simple layout with standard UI elements requires less coding and testing than a highly interactive design with advanced animations and user personalization.