Semantic Web, also known as Web 3.0, is a revolutionary approach to how people structure and interact with information online.
This is possible because machines can now grasp the meaning behind content, not just through keywords.
For web developers, the Semantic Web presents a paradigm shift.
It’s not just about flashy design and user experience anymore; it’s also about building websites that speak a language machines can understand.
In this article, we’ll explain the concept of semantic web, its real-world applications, and the impact it has on the modern web development process.
Let’s dive in!
What Is the Semantic Web?
The internet is a vast and interconnected network of information.
However, much of this information is presented in a way that’s primarily understandable by humans.
On the other side, websites are built using code that defines how content is displayed, but not necessarily what that content means.
This can make it difficult for machines to truly understand the relationships between different pieces of data.
The Semantic Web aims to address this limitation.
It proposes a web of data, where information is not just displayed, but also provided with meaning.
This “meaning” is achieved by adding machine-readable tags that define the relationships between different pieces of data.
Think of it as adding labels to your data, which allows machines to categorize and understand it in a way similar to how humans do.
For example, in a web page about a musician, the Semantic Web wouldn’t just display the musician’s name and biography, it would also specify that the information is about a “person” who creates “music”.
This shift towards the semantic web offers significant benefits in some areas, such as:
- Enhanced search accuracy: Search engines would be able to understand the intent behind a user’s query and deliver more relevant results.
- Smarter applications: Web applications can use the Semantic Web to provide personalized experiences and automate tasks with greater efficiency.
- Improved data integration: Different datasets from various sources could be seamlessly integrated and analyzed, leading to new insights and discoveries.
The concept of Semantic Web was first introduced by Tim Berners-Lee, the inventor of the World Wide Web.
While the technology is still under development, its popularity is on a rapid rise.
As a matter of fact, the global market of semantic web is projected to reach a whopping $123.5 billion by 2032.
Examples of Semantic Web Application
The Semantic Web is not just theoretical.
it’s already being used to create smarter and more efficient online experiences.
Here are some real-world examples:
Search Engine Results Page
Major search engines like Google are increasingly incorporating semantic technologies to understand the context and intent behind user queries.
This allows them to deliver more relevant search results, even for complex or ambiguous searches.
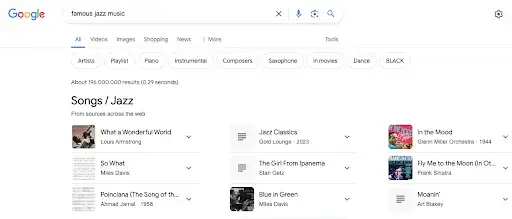
For example, if you’re searching for “famous jazz music,” instead of just a list of websites mentioning jazz, the Semantic Web can show information about famous jazz songs and artists.
To take advantage of this technology, web developers can use Schema.org markup to embed semantic information within their websites.
E-Commerce Personalized Recommendation
E-commerce websites use Semantic Web technologies to personalize product recommendations for users.
By understanding the relationships between products, user behavior, and reviews, these platforms can suggest items that are truly relevant to each individual’s interests and needs.
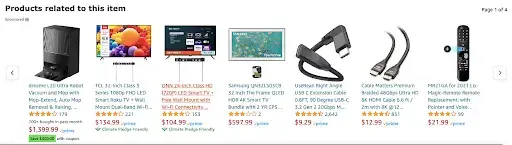
For instance, people who are looking for a TV in an online store might see recommendations for related items like remotes and HDMI cables, based on the underlying semantic data.
Improved Website Accessibility
Semantic markup can be used to describe the meaning of web content in more detail.
This is incredibly beneficial for users with disabilities who rely on assistive technologies like screen readers.
Through relationships between different elements on a webpage, these tools can provide a more accurate and user-friendly experience.
Catering to audiences with disabilities isn’t just morally good, but also allows website owners to extend their reach to a wider audience.
How Does the Semantic Web Impact Web Development?
The Semantic Web represents a shift in the way we approach web development.
While traditional web development focuses on creating visually appealing and user-friendly interfaces, the Semantic Web introduces a new layer of complexity, which is machine-readable data.
This impacts web development on multiple levels:
1. New Skills and Technologies
Web developers who want to embrace the Semantic Web will need to learn new skills, technologies, and web development languages.
This could involve understanding Resource Description Framework (RDF), SPARQL (query language for RDF data), and Web Ontology Language (OWL).
While these technologies might seem overwhelming at first, they offer powerful tools for creating intelligent web applications.
They also provide the foundation for organizing information in a way machines can understand.
Not a web developer yourself? Then it’s best to work with a trusted web development company with expertise and experience in Web 3.0.
2. Enhanced Information Architecture
These days, website architecture needs to accommodate semantic markup, such as embedding metadata within web pages to describe the content and its relationships.
Schema.org provides a standardized vocabulary for marking up different types of content, which makes it easier for Google to understand the information presented in the site.
By taking advantage of structured data, your site will be more likely to get rich results or rich snippets.
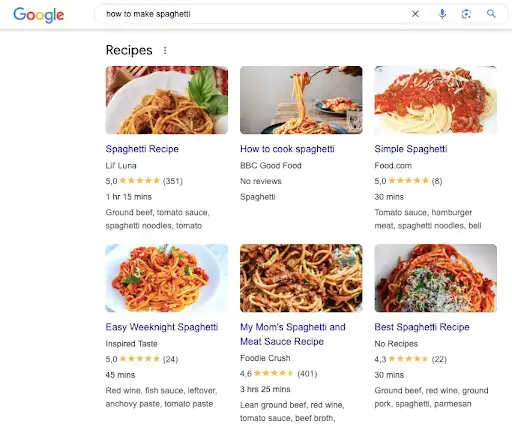
One of the most popular rich results is the Recipes snippet you’ll get when browsing how to cook something.
3. Evolved Search Engine Optimization (SEO) Practices
Search Engine Optimization (SEO) practices are also impacted by the Semantic Web.
While traditional SEO focuses on keywords, semantic SEO focuses on providing context and meaning to website content.
So, through using semantic markup, web developers can help search engines understand the true value and relevance of their content, which potentially leads to improved search rankings.
Conclusion
The Semantic Web presents both challenges and opportunities for web development.
While adapting to new technologies requires an investment of time and resources, its potential benefits are significant.
A semantic web approach can lead to more intelligent websites, improved user experiences, and a more interconnected online world.
The transition to a Semantic Web may seem daunting.
However, there are resources and experts out there, available to help you.
For instance, if you want to build a modern website, Intelivita is here to assist you.
We are a web development services provider with over 12 years of experience and a 92% customer satisfaction rate.
With our expertise, we’ll help you craft websites that are not only user-friendly but also semantically sound.
Ready to take the next step? Contact our team today and discuss your web development needs!