Introduction
As the usage of mobile applications continues to grow, a variety of platforms have been established to enable the development of a variety of different sorts of applications. The days of developing native mobile applications are over as flutter app development takes over.
Mobile apps may now be created on hybrid platforms, which streamlines the process and saving the overall cost of app development. Numerous hybrid technologies, such as Ionic, React, Phonegap, and Flutter, have been launched.
According to a 2021 developer poll, Flutter is the most preferred cross-platform mobile framework used by worldwide developers. According to the survey, 42% of mobile developers choose flutter development. On average, around one-third of mobile developers work using cross-platform technology or frameworks; the remainder works exclusively with native tools.
The average number of “Flutter” questions scored is 86, compared to 58 for React Native when comparing Flutter vs. React Native. We can also use Google Trends to determine the popularity of additional hybrid frameworks compared to the two outlined.

Google developed Flutter as a free and open-source cross-platform framework. A Flutter app development company can leverage many tools and widgets for creating attractive and powerful; mobile applications for Android and iOS. Since its original release in 2018, Flutter application development has become one of the top three most popular frameworks.
What is Flutter?
Flutter is a new open-source technology from Google that makes it easier to create stunning native Android and iOS applications. Since then, there have been several updates to modernize flutter app development, including new widgets, tools, and a full framework built on the same codebase for all platforms.
The Flutter mobile application development framework provides SDK for creating and deploying visually appealing mobile apps. As can be seen from Stack Overflow and GitHub trends, it’s a popular technology among developers due to the simplicity of development it offers.
Native mobile apps and web applications may be created from the same code base using Flutter. The same code can publish the program to the app store, the play store and make a Progressive Web App (PWA). Flutter’s biggest benefit is that it can be developed by a single person and is available on all major platforms.
Flutter app development is very beneficial for developing native mobile and web apps from a single code base. The application may be published to the app store, the play store, or both using the same code. The same code can also be used to create a PWA. The primary benefit of Flutter is that a single developer will develop the code, and it will be cross-platform compatible.
A library is a reusable chunk of code that you include in your program to execute a common task.
A framework is a kind of structure that offers a skeletal architecture to develop software. It’s a collection of tools that act as a foundation for your application, requiring you to fill in the gaps with your code to complete the structure and achieve the necessary functionality.
An SDK has a considerably broader reach since it is a suite of tools, including libraries, documents, APIs, and sometimes frameworks, that provide everything you need to build software. And that is precisely the situation with Flutter — it comes pre-configured with everything essential for developing cross-platform apps.
As a full-featured SDK, use Flutter for mobile app development to leverage rendering engines, pre-built widgets, testing and integrating APIs, and more.
Let’s have a look at the primary components and how they operate in general.

Flutter architecture, source: Flutter.dev
Here are the three major architectural layers of Flutter
- An embedder that employs a platform-specific language and enables the app to operate on any OS.
- AC/C++ engine that is implemented on Flutter’s fundamental APIs at a low level. This contains graphics (through the Skia 2D graphics library), text layouts, file and network I/O, accessibility support, a plugin architecture, and a Dart runtime and compilation toolchain; and
- Dart-based framework. Although its implementation is optional, it offers a robust collection of libraries organized in layers: fundamental foundation classes, rendering layer, widgets layer, and Material/Cupertino libraries.
Flutter development relies on top of Dart, an object-oriented programming language. While other frameworks use more popular languages (JavaScript for React Native, C# for Xamarin, and HTML, CSS, and JavaScript for Cordova), Dart is simple to learn, even for individuals unfamiliar with object-oriented programming.
Apart from the standard benefits of cross-platform frameworks, such as cost and time savings, there are a few unique reasons why flutter app development has become a challenger to other frameworks and potentially a threat to native app development.
Pros and Cons for Flutter App Development
Now let’s break down the pros and cons of using Flutter for cross-platform app development. We first begin with the advantages of flutter development.
-
PROS
Faster Development
Any other cross-platform solution enables you to construct independent iOS and Android applications using the same code base. This will speed up the entire development and eliminates the need for two teams to work on the same platform’s code.
Hot Reload Function for Instantaneous Updates
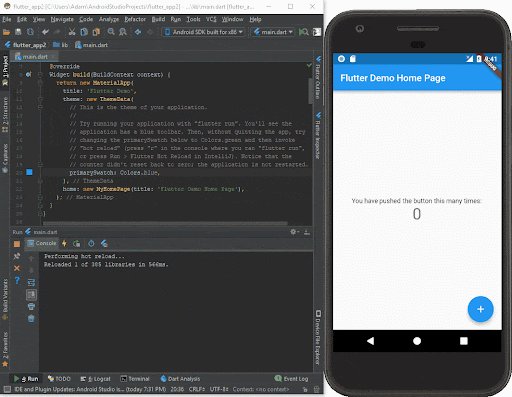
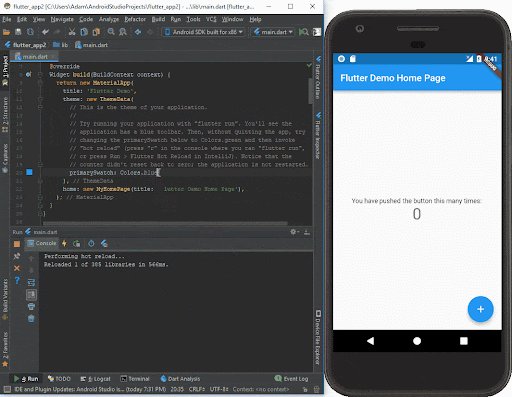
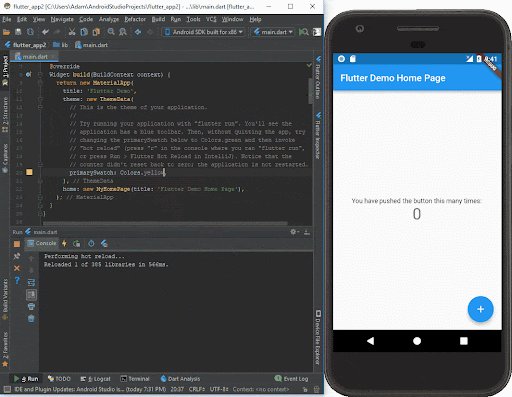
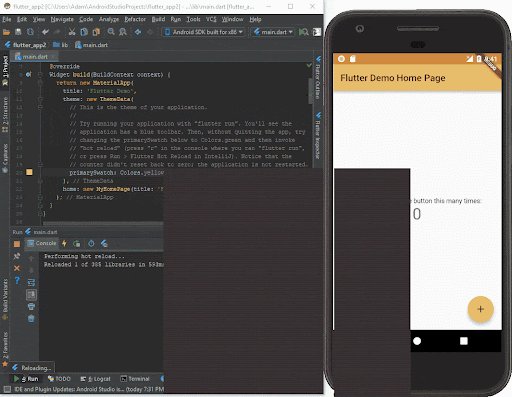
The hot reload functionality is built into Flutter’s design and does not need any additional plugins to function. In essence, hot reloading enables you to see changes in real-time. Consider that you experienced an error when executing a program.
Flutter app development helps immediately repair app issues by continuing where you left off without restarting the whole thing. Returning to traditional programming, where deploying takes several minutes, may be difficult. Hot reload increases programmers’ efficiency, enables rapid iteration, and encourages experimentation without lengthy pauses.

Changing app UI with Hot Reload, source: BuildFlutter
Fast Reload in flutter development is comparable to React Native, whereas Xamarin provides XAML Hot Reload.
Hot reload is not supported in the newly released web development with Flutter. Rather than that, it is replaced with hot restart, which performs the same purpose as hot reload, except that hot reload saves your state, but hot restart does not.
Full Customization & Fast Rendering
Due to the layered construction of Flutter, it is touted to “provide you complete control over every pixel on the screen.” Apps built with the flutter framework let you freely overlay and animate visuals, video, text, and controls. Flutter also works on the web and has comprehensive documentation that enables you to examine how native controls function.
Flutter Developers Community for Knowledge Sharing
Given its brief existence, one may conclude that Flutter has good community support. Nonetheless, for such a new technology, it is thriving. According to Stack Overflow’s yearly research, Flutter is the third most popular framework for 2020.

Most loved frameworks 2020, source: Stack Overflow 2020 Developer Survey
A large community of Flutter enthusiasts on Medium, Stack Overflow, Discord, Reddit, Gitter, and all the main social networks will not abandon you in the event of a problem. Additionally, Dart communities are numerous.
Single Code for Time and Cost Optimization
When it comes to flutter app development, native apps are the pinnacle of excellence in quality and speed. Of course, this isn’t a problem, but creating native apps means starting from scratch on each platform. To put it mildly, it takes a lot of time, effort, and money. It’s a lot like creating two applications, and it costs a lot of money. Indeed, before cross-platform technology came up, many organizations were hesitant to develop mobile applications.
Flutter application development supports cross-platform development without sacrificing quality. From design to features and capabilities, Flutter enables the creation of a high-quality, near-native experience without creating for each platform independently.
This is a game-changer for app owners who need a cross-platform application but was concerned that anything less than native quality would negatively impact their company.
-
CONS
Libraries & Support Not as Great as Native Development
Google’s support for Flutter is outstanding, and there are several useful libraries with pre-implemented functionality. However, Flutter development is still in its infancy, and these libraries may not have all the functionality you want. This requires your developers to construct them independently, which may be somewhat time intensive.
However, as of today, there are over 15,000 packages available in Flutter’s official repository, and the number continues to rise. While this is less than its primary competition, React Native, it is more than enough. Additionally, as previously said, Flutter includes many pre-configured widgets that enable most of the development process to be completed without the need for third-party tools.
Larger App Size
Developers go to considerable efforts to keep an app’s size as small as possible. Given that users’ phones have limited capacity, it is ideal for developing an app that won’t force them to remove it in favor of valuable images or a music collection. To reduce the size of their programs, programmers often omit animations, minimize the number of libraries and packages, and compress graphics.
Since Flutter uses built-in widgets rather than platform widgets, the minimum size of a Flutter app is over 4MB, which is much larger than native Java (539KB) and Kotlin (550KB) applications – and that’s for the very minimum app. Although its rivals face the same – Xamarin’s release version will be almost 16MB in size, while React Native’s will be 7MB.
The Look & Feel Is Not 100% The Same as With Native Solutions.
Flutter app development does not generate native components. With its Cupertino library, it approximates Android’s Material Design and iOS-specific components, although not perfectly. This is notably noticeable with various system versions when text fields and buttons alter yet remain consistent in Flutter.
Which are the Top Apps Built with Flutter Framework?
The popularity of Flutter application development continues to rise. Flutter is now extensively used to develop applications for organizations like Alibaba, Yandex, Airbnb, Uber, and eBay. The following is a list of the best Flutter applications.

-
Postmuse
You can produce professional-looking photographs for Instagram publishing using Postmuse, an Instagram photo editing tool. Postmuse allows you to edit, examine, and create a wide range of images with a single click.
Postmuse will take care of any issues you have with your photos if you’re not happy with them. Additionally, it suggests the finest photographs to use on your Instagram profile to give it a more genuine appearance.
-
BMW App
With a Flutter engineering team built entirely in-house, the BMW Group establishes itself as a top automotive application creator and provider. BMW is proceeding with the chain of events and the launch of the My BMW app, which was designed using Flutter. This critical link between mobile phones and cars will debut in July 2020.
A dynamic and extensive programming architecture enables rapid content expansion and rapid implementation of the My BMW application. The BMW Group’s Flutter/Dart development team is one of the largest globally, second only to Google’s, with 300 personnel. My BMW is available for free download from the Apple App Store and Google Play Store.
-
Reflectly
Reflectly is an artificial intelligence-powered personal journaling application that combines cognitive therapy, positive psychology, and meditation. It assists people in maintaining their mental state by helping them deal with everyday stress and overcoming negative thoughts. Additionally, it contains daily insights from prominent self-help gurus.
Reflectly was originally built in React Native when the team chose to launch it only on iOS. Later, when they attempted to port it to Android, they encountered an issue. Reflectly was immensely popular, necessitating a rewrite of the whole code for Android.
They opted for Flutter application development as it took them less than two months to make it accessible to consumers. Firebase Analytics and Sentry were critical in identifying and resolving any underlying problems before the release.
-
Google Ads
Since Google is the spine behind Flutter and Google Ads, many collective energies are created in the application. Flutter’s technical specialized skills have been utilized incredibly through this application.
Google’s simple-to-use Ad platform enables anybody to manage their digital marketing campaigns easily. This may not seem like much to the ordinary person unaware of or uninterested in managing advertising campaigns. Still, for a marketer, Google Ads is highly valuable.
Google employed its material design framework for Android and traditional iOS components to provide a more native-like experience for the mobile app. To summarise, the Google Ads mobile application is excellent in design and performance, one of the flagship applications shown on the Flutter website.
-
Dream 11
Dream11 is an application based on Flutter and can be used by iOS and android users. It has recently acquired popularity and huge funding from India. It is a fantasy program that enables customers to create a team of players, assign coordinates, and play cricket, ball, hockey, kabaddi, and football.
This app enables customers to create an entirely new group of players and earn points regarding the performance of key players in actual matches.
Dream11, like any other game program, provides both freemium and premium challenges. The consumer pays a little fee to join and can win money. This game is only legal for those who are at least 18 years old.
-
Philips Hue
Philips Hue is a lighting control system for smart homes. Customers in need of intelligent lighting in their houses may get lights, bulbs, frills, and beginning units from them. Hue Sync and Hue Bluetooth are built using Flutter. Thanks to these portable regulators, Philips’s consumers may adjust the light’s timbre and synchronize it with their media players.
Philips has been using Flutter since 2018, although exceptional alternative options were offered. With Flutter, it was instantaneous, and they felt it was the perfect match for their concept.
-
Cryptograph
Cryptograph is the next monitoring and tracking application on the list. The Flutter-based software keeps track of and analyzes all the newest developments in the cryptocurrency sector. It includes over 1600 worldwide coins in its database, including Bitcoin, Dogecoin, Ethereum, and Ripple.
This flutter-backed app provides users with real-time information on currency exchange rates, allowing them to monitor how the market performs. Additionally, the app enables users to pick and add coins from the cryptocurrency they want to invest in while providing up-to-date information.
When to Use/not to use Flutter?
When can you choose Flutter App Development?
To put it bluntly, Flutter is still a work in progress and cannot handle more sophisticated applications at this time. However, as an MVP, it’s a viable option (especially for startups). As it turns out, this is a rather regular occurrence when it comes to relatively new technology.
Build your MVP using Flutter to minimize expenses and see your concept in action if you have a mobile app idea but aren’t sure whether it’s a good one. Consider “converting it” into native mobile applications if the MVP succeeds instead of just a web app.
Let’s face it: building two different applications from the ground up would need much more effort and money. This is also one of the reasons companies with minimal resources go toward cross-platform solutions such as Flutter. Reusing code enables them to bring their concepts to fruition sans incurring high costs.
When not to use Flutter App Development
When developing iOS and Android applications, Flutter is often suggested due to its productivity and efficiency. Flutter is an excellent contender for mobile applications in a variety of situations owing to its many features. It is well respected for its performance, logical structure, and documentation.
However, there are times when Flutter development is not the ideal match. This is the subject of this blog. Consider the following possibilities.
When your project is major library dependent
Platform & Device
You’ll run into difficulties if your project demands a Wear OS or Smart TV version. Technically, you can develop a Flutter application for these platforms.
On the other hand, Wear OS does not support many Flutter’s development capabilities.
In the case of an Android TV, you’ll need to rebuild the control logic from scratch. This is because Android TV only reads remotely controlled input, while Flutter reads touchscreens and mouse motions.
Hardware Support
Apps that connect to a physical device through Bluetooth should avoid using Flutter. As it does not utilize the device’s native Bluetooth, certain connection and performance difficulties may arise.
Instant Apps
They must be compact, yet Flutter applications, even when optimized, are larger than native apps. The overhead ranges between a few and twenty megabytes, although Google limits applications to ten megabytes. As a result, if you add more features or packages to the program, the 10MB restriction will be exceeded.
Considerations for App Size
Because Flutter is not a native language, it requires an additional library to function. If you need the smallest possible program and every byte count, you should create it for native platforms. Because Flutter uses built-in widgets rather than platform widgets, its minimum size is almost 4MB, much higher than native Java (539KB) and Kotlin (550KB) applications.
Its rivals have a similar, if not worse, issue — the Xamarin release version will use almost 16MB, while React Native would consume 7MB.
Need for Platform Specific UI/UX
Material Widgets and Cupertino Widgets are two main types of building elements used to develop Android and iOS applications, respectively. While you may utilize both widgets while developing Flutter applications, when we use Material widgets for the iOS version, the app lacks a native appearance and feel.
To accomplish the Native look and feel for both applications, we must verify the platform in code and display the appropriate widget, which is the most time-consuming aspect of coding and app speed.

Source & Checkout: Platform Aware Widgets
Should you try Flutter App Development?
We now know that Flutter has its drawbacks, like inadequate libraries in contrast to native app development. Despite this fact, support for Flutter is growing quickly. Additionally, few continuous integration (CI) solutions support it, save for Flutter’s own, Codemagic.
In general, the benefits of the Flutter framework exceed the drawbacks. With Google’s backing, it is rapidly consolidating its position to become more than a ‘promising future.’
It’s worth considering when a short iOS or Android app is necessary. The final applications will look and behave virtually identical to native apps, and widgets will make applications unrecognizable across the two platforms.
How to get started with Flutter
A lot will depend on the type of app you want to make. In general, considering flutter app development will help you get the best out of the technology.
Now, how do you begin using Flutter for app development?
Verify your system’s specifications
PowerShell 5.0 and Git for Windows must be pre-installed on Windows users. Mac OS developers require a 64-bit version with Xcode 9.0 or later installed, whereas Linux developers are suggested to have just a few command-line tools installed.
Download Flutter SDK
Select your operating system and follow the on-screen instructions. All operating systems enable iOS and Android development, but you’ll also need a platform-specific editor. A Chrome browser is required for web development. Dart has Flutter pre-installed.
Install an editor on your computer
While you may use any IDE with Flutter command-line interface, Google recommends that you use their plugins for the following editors: Android Studio, IntelliJ, and Visual Studio.
Check out these useful links before getting started with the Flutter app development.
- Learn about Material Design docs for Flutter
- Check out the curated list of resources
- Explore Flutter apps in a showcase
- Review the gallery of Flutter widgets
FAQs for Flutter App Development
Q. Is it possible to create a web app using Flutter?
Flutter indeed supports the building of online apps, but it’s just for the development process right now. In the future, they will release a full version of Flutter for the web, at which point you’ll be able to use it to build web apps for commercial usage.
Q. To design a Flutter app, how long does it take?
Flutter apps may take anything between two to six months to build an app to its full potential, functionality and user experience. However, your app concept, the features you want, and the degree of complexity it entails all come into play.
The amount of time needed is determined by several variables, including your needs and expectations and whether you are developing an app for Android, iOS, or both platforms. We can meet for a consultation and make plans for the job afterward, so we’ll know exactly how long it will take. Most of the time, the procedure is simple and quick.
Q. How Does Flutter reduce the cost of app development?
Everything is free in Flutter since it is an open-source project. Developers of Flutter may reuse the code to address any faults and add new features. Due to its one codebase eliminates the need to learn various programming languages to design an app for both iOS and Android.
Q. How Much Does It Cost to Develop a Flutter App?
The cost to develop flutter app is determined by the services selected. We provide a variety of services related to Flutter development. We can help you choose the finest services and bundles to fulfill your business’s needs while remaining within your budget.
How much do flutter apps cost to make at Intelivita?
Wrapping Up
Flutter development offers much more benefits to business and development teams than it does to hazards. It’s an excellent opportunity to create stunning, high-performance, and exceptional mobile applications that are tailored to your specific demands and specifications. It’s worth investigating Flutter, particularly if you want to develop an app that runs on both iOS and Android.
Flutter is rapidly becoming one of the most usable technologies on the worldwide market. And the preceding arguments eloquently support this assertion. Flutter app development benefits mobile application developers looking for a one-stop-shop for Android and iOS development. While if you’re looking to create apps with an amazing user interface and high performance, Flutter may be a genuine development partner.
Not all your problems can be solved with flutter app development, but it is an intelligent technology with many supporting toolboxes to increase your overall efficiency and implementation. Choosing Flutter and getting started is your best bet if you want to build robust mobile applications. Nevertheless, keep in mind the benefits mentioned above and drawbacks to obtain an advantage in the market.



![Flutter UI/UX Design [Everything You Need to Know for 2024]](https://www.intelivita.com/wp-content/uploads/2023/12/UX-Design-Everything-You-Need-to-Know-for-2024.webp)








