Ask any seasoned developer, and they’ll agree that choosing the right web development tools is important for your project’s success.
But with so many different tools available, how can you find the ones that match your needs?
To help you make an informed choice, we will show you some essential tools for developers and explain why they’re crucial.
Understanding these tools will fast-track your progress and allow you to build remarkable websites or applications.
Let’s get started!
10 Best Web Development Tools to Optimize Your Workflow
Whether you’re building a website yourself or planning to hire a web development agency, this section will reveal some of the best web development tools with various functions.
From code editors and browser development tools to API testing tools, read on to find the complete list:
1. Sublime Text
Sublime Text is a widely acclaimed text editor known for its simplicity, speed, and versatility.
It’s a popular choice among both beginners and experienced developers for its robust features and user-friendly interface.
Despite its lightweight design, Sublime Text offers advanced features like simultaneous editing.
This allows users to edit multiple lines of code at once, which enhances productivity without sacrificing performance.
Whether you’re using Windows, macOS, or Linux, Sublime Text will seamlessly integrate into your workflow.
While Sublime Text can be downloaded for free, purchasing a license will unlock additional features.
The pricing is reasonable too, $99 for personal and $65/year for business.
2. Chrome Developer Tools
Chrome Developer Tools (DevTools) are a set of web development and debugging tools seamlessly integrated into the Google Chrome browser.
It helps developers efficiently debug JavaScript code, manipulate CSS styles, analyze website performance, and optimize web pages directly within the browser environment.
DevTools also includes a suite of network tools for monitoring HTTP requests, analyzing network activity, and optimizing resource loading.
This way, developers can identify slow-loading resources, minimize latency, and improve overall website performance.
And the best part is? All Google Chrome users can use the tool for free, which makes it accessible to new developers with limited budget.
3. Visual Studio Code
Visual Studio (VS) Code is an open-source code editor designed to provide a seamless coding experience for developers
It offers a wide array of features, including syntax highlighting, auto-complete, and Git integration, all aimed at enhancing productivity and accelerating development process.
Also, it supports a diverse range of web development languages, making it suitable for a wide variety of development tasks.
Those include frontend development with HTML, CSS, and JavaScript, as well as backend development with Python, Java, and C#.
Visual Studio Code is completely free to use. Additionally, users can download the Insiders version to access the latest releases and features.
4. GitHub
GitHub is a code hosting platform that enables developers to store, manage, and collaborate on software projects using Git, a distributed version control system.
It provides a centralized repository for storing code, tracking changes, and coordinating collaboration among team members.
With this tool, you can use features such as pull requests, code reviews, and team discussions when collaborating with other developers. Github also supports rendering of PDF documents, so developers can store code in basic text form or even by using a PDF converter.
As such, every member of your team can easily share feedback in a structured and transparent manner.
GitHub offers a free plan with unlimited repositories and collaborators.
But you can also purchase the paid plans to access advanced features such as advanced auditing and GitHub Codespaces for those requiring additional capabilities.
5. jQuery
jQuery is another tool you can download and use for free.
It’s a lightweight, open-source JavaScript library designed to simplify HTML document traversal and manipulation, event handling, and animation.
This tool also delivers a concise and expressive syntax for common JavaScript tasks, allowing developers to write less code while achieving the same results.
To top it off, jQuery has an API that works seamlessly across different web browsers.
What this feature does is allowing developers to write code that behaves consistently across various browsers, without the need for extensive browser testing and debugging.
6. Node Package Manager
Node Package Manager (npm) is a package manager for JavaScript, primarily used within the Node.js runtime environment.
It provides a vast ecosystem of open-source libraries and tools that streamline the development process.
With a simple command, developers can add dependencies to their projects, eliminating the need to manually manage and integrate third-party code.
This tool offers a free tier with unlimited access to public packages.
There are also paid plans (starting at $7/month) for those seeking enhanced functionality and support options.
7. Bootstrap
Bootstrap is a popular open-source CSS framework that facilitates frontend web development by providing a comprehensive set of pre-styled components and utilities.
With this framework, web developers can create responsive and mobile-first websites and web applications with ease, since it offers a wide range of features and tools to enhance the development process.
For example, it comes with a responsive grid system that allows developers to create flexible and adaptive layouts for their web pages.
The grid system is based on a 12-column layout, making it easy to design layouts that adapt to different screen sizes and devices.
It also provides a set of CSS utility classes that enable developers to apply common styles and adjustments with minimal effort.
Need support? Bootstrap boasts a large and active community of developers too, in which you can get resources, and third-party plugins to help you succeed in your projects.
8. Postman
Postman is a popular API development and testing tool that can simplify the process of building, testing, and documenting APIs.
This web development tool provides a user-friendly interface for sending HTTP requests, inspecting responses, and automating workflows.
That’s why it’s essential for API development and collaboration.
You’ll be able to inspect API responses in detail, including headers, status codes, and response body content.
Moreover, it allows you to view responses in various formats, such as JSON, XML, and HTML, making it easy to debug and troubleshoot API issues.
Postman also offers a range of pricing plans to cater to the diverse needs of developers.
The free version provides basic functionality, while paid plans offer additional features such as custom domains, single sign-on (SAML), and advanced analytics tools.
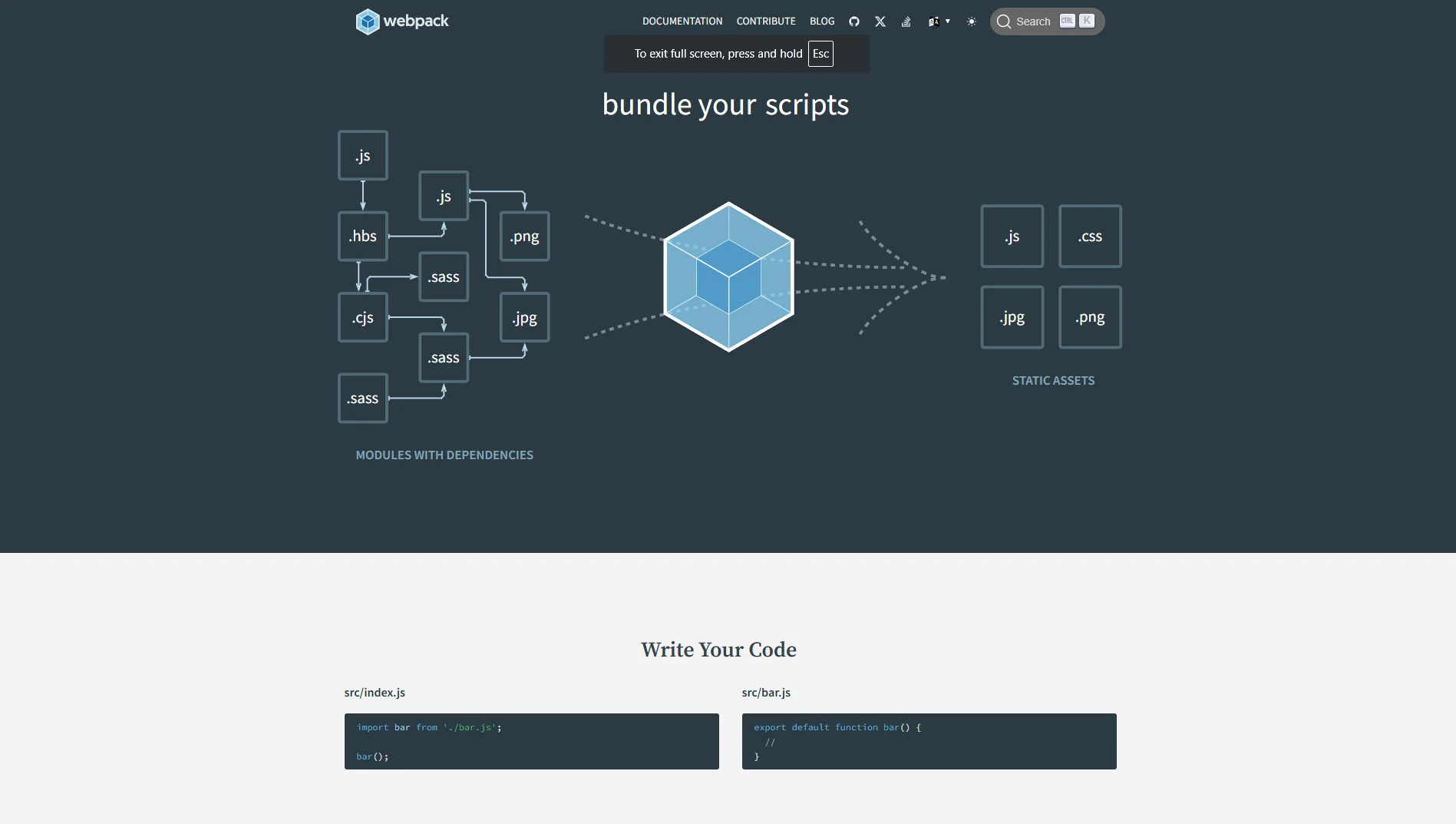
9. Webpack
Webpack is a module bundler that processes JavaScript, CSS, and other assets, and generates optimized bundles for deployment in web applications.
It allows web developers to modularize their codebase, manage dependencies, and bundle assets efficiently.
In addition, you can process various types of files, such as CSS, images, and JSON.
Applying transformations like compilation, minification, and optimization is also easy.
By bundling and optimizing assets, Webpack helps improve the performance of web applications, resulting in faster page loading times and better user experiences.
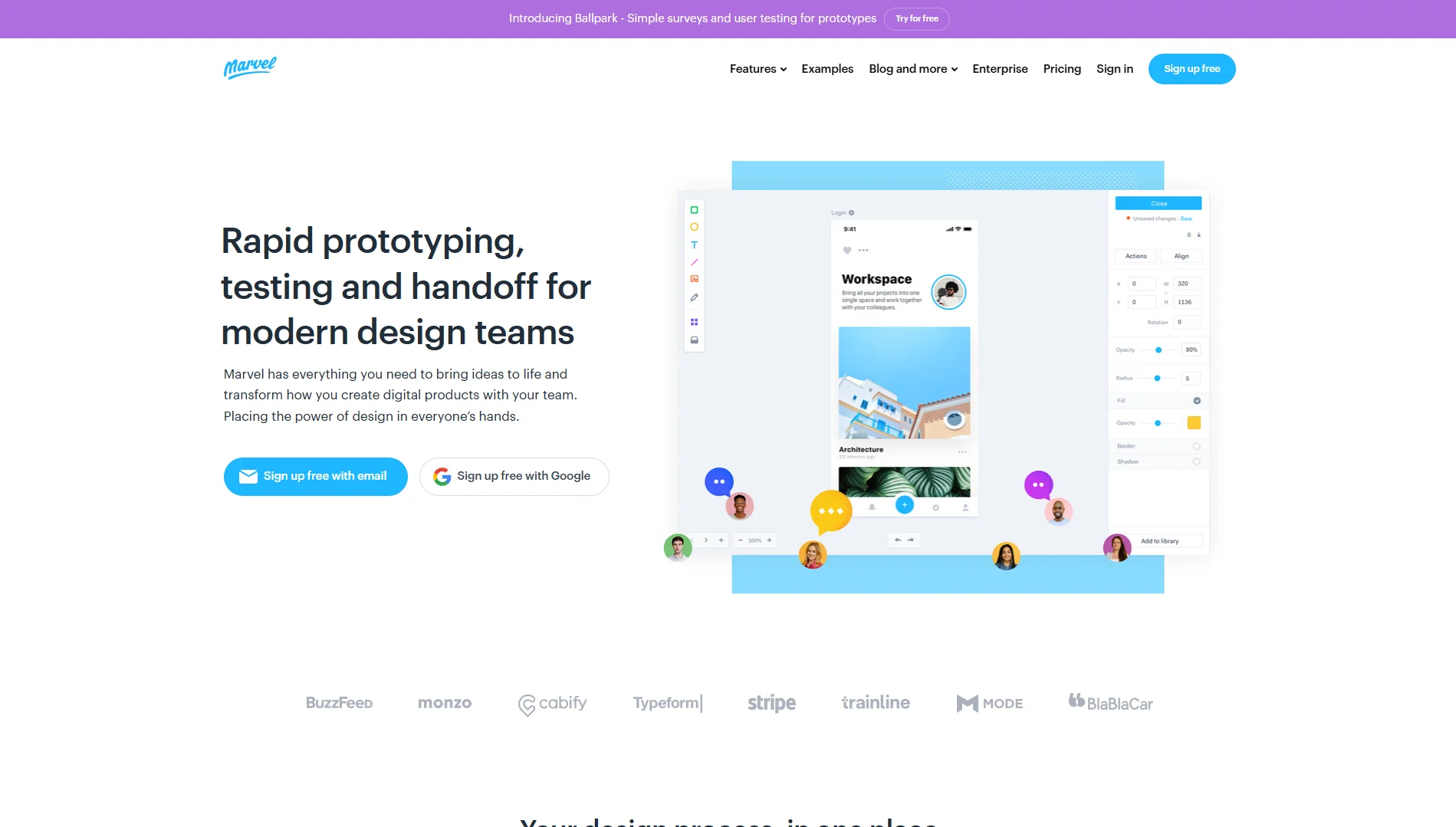
10. Marvel
Marvel stands out as one of the leading wireframing and prototyping tools, which offers a user-friendly platform to create high-quality mockups and prototypes for web and mobile applications.
With its intuitive interface, features, and collaborative capabilities, Marvel allows designers and developers to streamline the design process and facilitate efficient collaboration.
It also includes user testing features that enable designers to gather feedback early in the design process.
This helps identify potential issues and improve the usability of the final product.
The good news is, its free plan already has some of Marvel’s powerful features.
You can also choose one of the paid plans to create more projects, access more features, and get premium support.
Conclusion
Having the right web development tools can make all the difference.
From organizing code to enhancing the design process, each tool plays a crucial role.
Let’s recap all the tools we’ve discussed in this article:
- Sublime Text provides a lightweight yet powerful text editor, ideal for coding and markup, with advanced features to boost productivity.
- Chrome DevTools offers web development and debugging tools built into the Google Chrome browser, which enable developers to inspect, edit, and optimize web pages with ease.
- Visual Studio Code is a versatile and extensible code editor developed by Microsoft, offering intelligent code completion, debugging, and version control integration.
- GitHub serves as a cloud-based Git repository hosting service, facilitating collaboration, version control, and project management for development teams.
- jQuery simplifies front-end development with its fast and lightweight JavaScript library, and provides a wide range of pre-designed components.
- Node Package Manager (npm) is a JavaScript software registry for sharing and deploying code packages.
- Bootstrap offers a comprehensive CSS framework for building responsive and mobile-first websites, featuring a collection of pre-designed components and layouts.
- Postman simplifies API development and testing with its user-friendly interface, automation features, and collaboration tools.
- Webpack streamlines JavaScript module bundling and asset optimization, which improves performance and maintainability in web applications.
- Marvel helps designers with wireframing and prototyping tools, also facilitates collaboration and iteration in the process.
Do you need reliable web development services for your business?
Intelivita is here to help!
With a dedicated team of 70+ experts, we have delivered over 450 web projects with 92% satisfaction rate.